How To Customize Datagridview Header In Vbnet
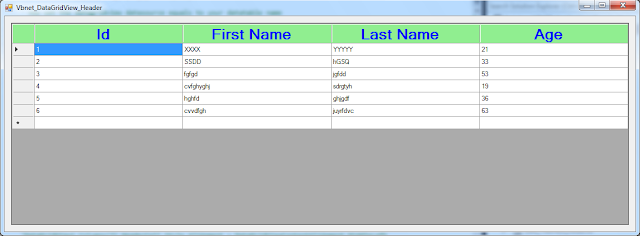
In This VB.Net Tutorial We Will See How To Change Datagridview Header Text Size, Text Color, Font Name, Background Color, Text Alignment ( center, left, right ), In Visual Basic.Net Programming Language And Visual Studio Editor .
Project Source Code:
Public Class Vbnet_DataGridView_Header
Dim table As New DataTable()
Private Sub Vbnet_DataGridView_Header_Load(sender As Object, e As EventArgs) Handles MyBase.Load
' Add columns to your datatable
' with the name of the columns and their type
table.Columns.Add("Id", Type.GetType("System.Int32"))
table.Columns.Add("First Name", Type.GetType("System.String"))
table.Columns.Add("Last Name", Type.GetType("System.String"))
table.Columns.Add("Age", Type.GetType("System.Int32"))
' Add rows to the datatable with some data
table.Rows.Add(1, "XXXX", "YYYYY", 21)
table.Rows.Add(2, "SSDD", "hGSQ", 33)
table.Rows.Add(3, "fgfgd", "jgfdd", 53)
table.Rows.Add(4, "cvfghyghj", "sdrgtyh", 19)
table.Rows.Add(5, "hghfd", "ghjgdf", 36)
table.Rows.Add(6, "cvvdfgh", "juyrfdvc", 63)
' now set the datagridview datasource equals to your datatable name
DataGridView1.DataSource = table
' set a different font familly and size and style for each column header
'DataGridView1.Columns(0).HeaderCell.Style.Font = New Font("SansSerif", 15, FontStyle.Bold)
'DataGridView1.Columns(1).HeaderCell.Style.Font = New Font("Tahoma", 20, FontStyle.Italic)
'DataGridView1.Columns(2).HeaderCell.Style.Font = New Font("SansSerif", 25, FontStyle.Strikeout)
'DataGridView1.Columns(3).HeaderCell.Style.Font = New Font("Tahoma", 30, FontStyle.Underline)
' set font familly and size and style for all columns header
DataGridView1.ColumnHeadersDefaultCellStyle.Font = New Font("SansSerif", 20, FontStyle.Bold)
' set a different foreColor for each column header
'DataGridView1.Columns(0).HeaderCell.Style.ForeColor = Color.Red
'DataGridView1.Columns(3).HeaderCell.Style.ForeColor = Color.Green
' set a foreColor for all columns header
DataGridView1.ColumnHeadersDefaultCellStyle.ForeColor = Color.Blue
DataGridView1.EnableHeadersVisualStyles = False
' set a different background color for each column header
'DataGridView1.Columns(0).HeaderCell.Style.BackColor = Color.LightGreen
'DataGridView1.Columns(3).HeaderCell.Style.BackColor = Color.Yellow
' set a background color for all columns header
DataGridView1.ColumnHeadersDefaultCellStyle.BackColor = Color.LightGreen
' set the text position (center,left,right.......) for each column header
'DataGridView1.Columns(0).HeaderCell.Style.Alignment = DataGridViewContentAlignment.BottomCenter
'DataGridView1.Columns(3).HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleLeft
' set the text position (center,left,right.......) for all columns header
DataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.TopCenter
End Sub
End Class
Dim table As New DataTable()
Private Sub Vbnet_DataGridView_Header_Load(sender As Object, e As EventArgs) Handles MyBase.Load
' Add columns to your datatable
' with the name of the columns and their type
table.Columns.Add("Id", Type.GetType("System.Int32"))
table.Columns.Add("First Name", Type.GetType("System.String"))
table.Columns.Add("Last Name", Type.GetType("System.String"))
table.Columns.Add("Age", Type.GetType("System.Int32"))
' Add rows to the datatable with some data
table.Rows.Add(1, "XXXX", "YYYYY", 21)
table.Rows.Add(2, "SSDD", "hGSQ", 33)
table.Rows.Add(3, "fgfgd", "jgfdd", 53)
table.Rows.Add(4, "cvfghyghj", "sdrgtyh", 19)
table.Rows.Add(5, "hghfd", "ghjgdf", 36)
table.Rows.Add(6, "cvvdfgh", "juyrfdvc", 63)
' now set the datagridview datasource equals to your datatable name
DataGridView1.DataSource = table
' set a different font familly and size and style for each column header
'DataGridView1.Columns(0).HeaderCell.Style.Font = New Font("SansSerif", 15, FontStyle.Bold)
'DataGridView1.Columns(1).HeaderCell.Style.Font = New Font("Tahoma", 20, FontStyle.Italic)
'DataGridView1.Columns(2).HeaderCell.Style.Font = New Font("SansSerif", 25, FontStyle.Strikeout)
'DataGridView1.Columns(3).HeaderCell.Style.Font = New Font("Tahoma", 30, FontStyle.Underline)
' set font familly and size and style for all columns header
DataGridView1.ColumnHeadersDefaultCellStyle.Font = New Font("SansSerif", 20, FontStyle.Bold)
' set a different foreColor for each column header
'DataGridView1.Columns(0).HeaderCell.Style.ForeColor = Color.Red
'DataGridView1.Columns(3).HeaderCell.Style.ForeColor = Color.Green
' set a foreColor for all columns header
DataGridView1.ColumnHeadersDefaultCellStyle.ForeColor = Color.Blue
DataGridView1.EnableHeadersVisualStyles = False
' set a different background color for each column header
'DataGridView1.Columns(0).HeaderCell.Style.BackColor = Color.LightGreen
'DataGridView1.Columns(3).HeaderCell.Style.BackColor = Color.Yellow
' set a background color for all columns header
DataGridView1.ColumnHeadersDefaultCellStyle.BackColor = Color.LightGreen
' set the text position (center,left,right.......) for each column header
'DataGridView1.Columns(0).HeaderCell.Style.Alignment = DataGridViewContentAlignment.BottomCenter
'DataGridView1.Columns(3).HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleLeft
' set the text position (center,left,right.......) for all columns header
DataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.TopCenter
End Sub
End Class















Post A Comment:
0 comments: